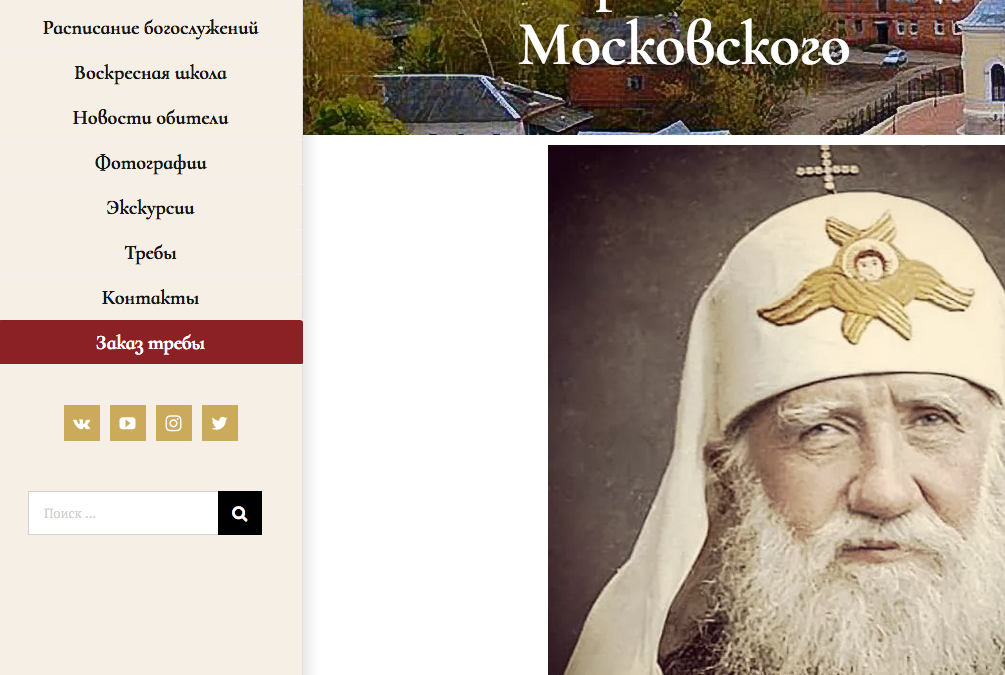
Заказчик попросил добавить яркую, привлекающую внимание кнопку на главную страницу сайта. Но я подумал, что будет трудно красиво вставить новый, броский элемент на Главную, не разрушив общее впечатление от сайта. В голову пришла мысль сделать стильную кнопку прямо в навигации сайта.
Мысль была тем удачна, что не так давно я натолкнулся на подсказку на популярном сайте WPBeginner.com. Там речь шла именно об этом. В нашем случае, это решение было ещё тем хорошо, что навигация была построена вертикально и кнопка не воспринималась как часть меню.
Статья на сайте WPBeginner рекомендует активировать в окне настройки Меню в WordPress экранную опцию CSS Classes: кнопка Screen Options находится в верхнем правом углу админки.
После этого добавляется новый пункт меню с навигацией на нужную страницу и этому пункту присваивается класс, в учебном варианте — menu-button.
После сохранения изменений в структуре меню, надо перейти в настройку темы — Appearance » Customize — и вставить в Additional CSS вот этот блок кода CSS:
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}Изменение цвета кнопки производится во второй строке, а цвет текста — в последней. Получилось, по-моему, хорошо. Да и заказчик доволен!